Menu
TinaCMS
- Home page
- https://tinacms.org/
- Repository
- tinacms/tinacms
- @tina_cms
- Open Source
- Yes
- Type:
- Git-based
- Supported Site Generators:
- Gatsby, Next
Tina is not a CMS
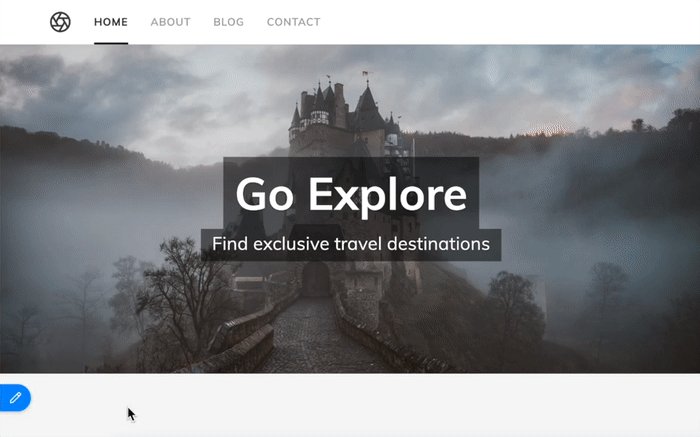
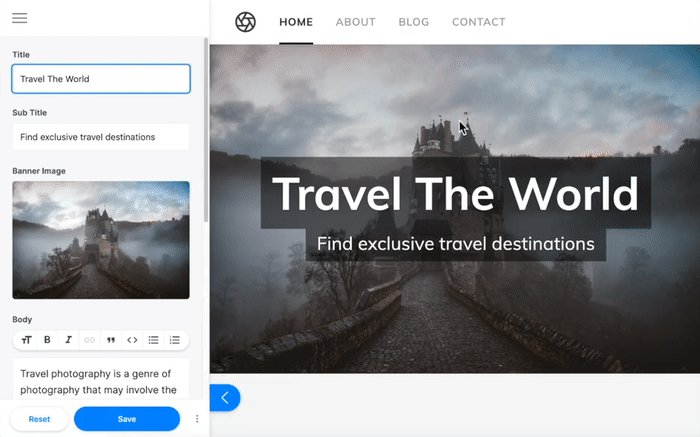
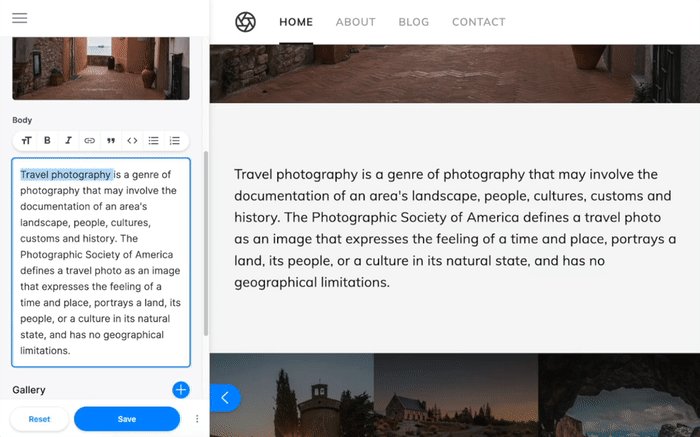
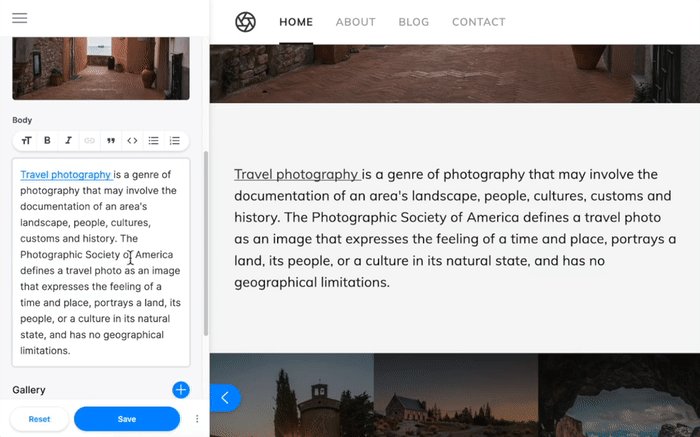
Tina is a lightweight but powerful toolkit for creating a content editing interface with JavaScript components. Tina surfaces superpowers for developers to create an intuitive UI for real-time content editing, built directly into their website.
To see Tina in action just go to tinacms.org and click "Edit this Site"!
The Next Generation of Content Management

Tina is optimized for next-gen Jamstack tools. It is written in JavaScript and easily adapted to multiple different frameworks.
Tina currently supports React-based frameworks, including:
- Next.js
- Gatsby
- Create-React-App
Get Started
To use Tina, you should have a good working knowledge of your JavaScript framework & Jamstack tools of choice.
To get a better idea of what Tina is all about, take a look at how Tina works.
If you're itching to see what Tina can do, head over to the Gatsby Quickstart Guide to get up and running fast.
Get Involved
Want to help out with Tina's development? Please visit our Contributing section in our docs to learn more.
Looking for help with Tina, or want to stay on top of the latest developments? Join our Forum to chat with other Tina enthusiasts.
Find more headless content management systems.